지난 포스팅에서는 노션 페이지 생성을 해보았습니다.
노션 페이지 생성 및 관리하기
노션을 입문하는 분들이 처음 하게 되는 페이지 생성 및 관리에 대해 알아보도록 하겠습니다. 먼저 노션 페이지 생성에 앞서 노션을 구성하는 요소에 대해 알아보도록 하겠습니다. 노션 기본 구
it-factorys.tistory.com
이렇게 노션에서 사용할 페이지를 만들어서 사용하다보면 디자인이 조금 지루할 수도 있고 색다르게 변경해보고 싶은 생각이 들기도 합니다.
그래서 이번에는 노션에서 페이지를 꾸미는 방법에 대해서 알아보도록 하겠습니다.
노션 페이지 내 마음대로 꾸미기
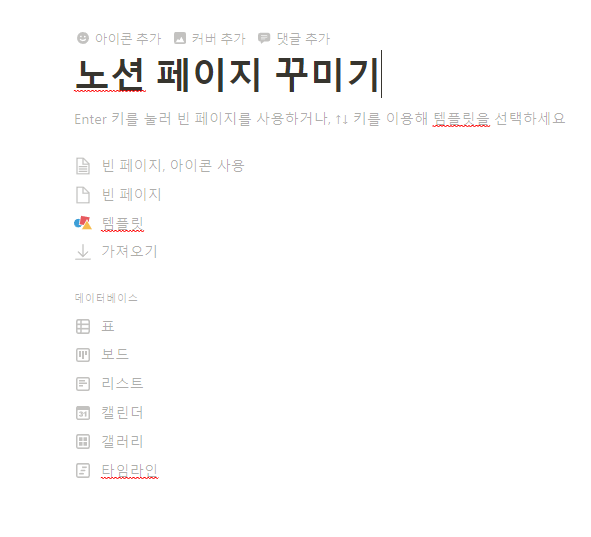
지난 포스팅 말미에 본 것과 각 페이지 제목 입력란에 마우스를 가져가면 윗 부분에 [아이콘 추가], [커버 추가], [댓글 추가] 버튼이 나타납니다.
아이콘을 추가에 이어 커버 추가 하는 것을 살펴보겠습니다.

커버추가를 선택하면 임의의 커버 이미지가 나오는데요. 여기서 이미지 부분에 마우스를 가져가면 [커버 변경]과 [위치 변경] 메뉴가 나옵니다.

[커버 변경]을 선택하면 아래와 같이 갤러리, 업로드, 링크, unsplash 등 네가지 버튼이 나옵니다.
이 기능을 통해서 내가 원하는 이미지를 커버로 사용할 수 있습니다. 특히 unsplash를 선택하면 unsplash 사이트에서 제공하는 무료 이미지를 사용할 수 있어서 선택의 폭이 넓습니다.
우선 다른 이미지로 변경을 해보겠습니다.

여기서 위치변경은 커버의 위치를 변경시키는 것이 아니고 커버에 나타나는 화면 영역에 대한 조정입니다.

위치 조정을 선택해서 아래로 이동시켰더니 보이는 이미지가 변경되었습니다.
페이지의 스타일을 구성하는 요소 중 텍스트에 대한 부분이 있는데요. 이번에는 페이지 내의 기본 텍스트 서식을 변경해보겠습니다.

화면 우측 상단에 있는 별 표 옆 점 세개 아이콘이 더보기 아이콘인데요. 선택하시면 몇가지 설정할 수 있는 것들이 나옵니다.
텍스트 스타일이 가장 먼저 나오는데요. 노션에서는 기본, 세리프, 모노 이렇게 3가지의 서체를 사용할 수 있습니다. 기본으로 되어 있는 서체는 고딕으로, 세리프는 명조로 생각하시면 됩니다. 모노는 프로그래밍용 서체입니다.
노션 기존 히스토리 복구하기
노션을 활용하여 업무 협업 과정에서 열심히 작성한 내용이 변경되었거나 날라갔을 때, 그 당혹스러움은 이루 말할수가 없습니다.)비단 노션 뿐만은 아닙니다.) 분명히 바뀐 것 같은데 누가 언
it-factorys.tistory.com
이어서 작은텍스트 스위치를 켜면 글자가 텍스트 크기가 작아지는 것을 확인할 수 있습니다.

또한 전체 너비 스위치를 켜면 아래 이미지와 같이 여백 공간이 없어지는 것을 알 수 있습니다.


페이지 공간을 데이터로 꽉 채우고 싶을 때 전체 너비를 선택하면 되겠습니다.
설정 요소가 많지는 않지만 노션 페이지를 내가 꾸미고 싶은대로 변경해보는 것에 대해서 알아보았습니다.
'스마트워크' 카테고리의 다른 글
| 구글 메모장 구글킵 PC 바로가기 만들기 (1) | 2022.08.20 |
|---|---|
| 원드라이브 동기화 해제하기 (0) | 2022.05.06 |
| 노션 페이지 생성 및 관리하기 (0) | 2022.01.10 |
| G메일 수신 확인하는 방법 (0) | 2021.12.14 |
| 노션 로그인 계정 변경하기 (0) | 2021.12.05 |



